Download List templates
Ok, so Blogs lets me drop a blog control onto a page and select which template I want to use
...
Download List however seems to be hardwired to a specific template view and I can't seem to change it? I want to have a specific "VIEW" for certain albums, but as I see it, I can't do that?
Please advise...
Hi Steve,
Thank you for contacting Telerik Support.
Did you check Configuring the Download list widget section in the User guide and then more specifically the Creating and editing widget templates ?
I hope this information helps. Please let me know if I can assist you any further with this service request. Thank you in advance.
Best wishes,
Boyan Barnev
the Telerik team
Yeah, I know how to add\edit widget templates, but unless I'm just missing something I only have the ability to choose the table layout in the control, and modify that
I don't see a way to pick a different template...so if I have 4 pages with the download list control and they're all bound to the table view, then they're all tied to the same template.
Hi Steve,
You can set different templates for the different "Download list" widgets through the Advanced widget designer.

All the best,
Jordan
the Telerik team
Hi,
same here I can create widget templates for my download list widget into Backend Sitefinity Design >> Widget Templates.
But on a page in Edit mode >> Settings >> Edit Thumbnail list template I can't select it. The editor only show standart template if i want apply mine I have to copy / paste my widget template code on each download list.
Regards,
Nicolas
Hi Nicolas,
It is possible to map the DownloadListView from the configuration - Administration/Settings/Advanced/Controls/View map
for hosttype you should set Telerik.Sitefinity.Modules.Libraries.Web.UI.Documents.DownloadListView . For layoutTemplatePath you can set your custom template.
Then restart the application. This will map your custom template to all instances of Download List control.
Greetings,
Ivan Dimitrov
the Telerik team
This permits me to map a template defined in the Designer -> WidgetTemplate ?
Hello Paolo,
Since 4.0 you cannot set this property. We changed the way that the path is set
www.sitefinity.com/.../taking_advantage_of_the_virtual_path_provider_in_sitefinity_4_1.aspx
All the best,
Ivan Dimitrov
the Telerik team
Hello Ivan,
just a question, I've seen that here and in the sample you use
VirtualPath = "~/SFJobs/*",
is this path defined where? I've not pointed this... Thanks
Hello Telerik,
I'm in a hurry and need help....got some problem with the virtual path provider and can't get my download list template to be working...
I've created an ascx (started from cs and renamed to .ascx), copied the content from the download list template and saved the file under rootproject/Controls.
Setted the virtual path provider as this :
protected void Application_Start(object sender, EventArgs e) Telerik.Sitefinity.Abstractions.Bootstrapper.Initializing += new EventHandler<Telerik.Sitefinity.Data.ExecutingEventArgs>(Bootstrapper_Initializing); protected void Bootstrapper_Initializing(object sender, Telerik.Sitefinity.Data.ExecutingEventArgs args) if (args.CommandName == "RegisterRoutes") var virtualPathConfig = Config.Get<VirtualPathSettingsConfig>(); var jobsModuleVirtualPathConfig = new VirtualPathElement(virtualPathConfig.VirtualPaths) VirtualPath = "~/Controls/*", ResolverName = "EmbeddedResourceResolver", ResourceLocation = "SitefinityWebApp" ; virtualPathConfig.VirtualPaths.Add(jobsModuleVirtualPathConfig); <%@ Control Language="C#"%><%@ Register TagPrefix="telerik" Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" %><%@ Register TagPrefix="sitefinity" Namespace="Telerik.Sitefinity.Web.UI" Assembly="Telerik.Sitefinity" %><%@ Register TagPrefix="sf" Namespace="Telerik.Sitefinity.Web.UI.PublicControls.BrowseAndEdit" Assembly="Telerik.Sitefinity" %><sitefinity:ResourceLinks id="resourcesLinks2" runat="server" UseEmbeddedThemes="true" Theme="Default"> <sitefinity:ResourceFile Name="Telerik.Sitefinity.Resources.Themes.Basic.Styles.icons.css" Static="true" /></sitefinity:ResourceLinks><sf:BrowseAndEditToolbar ID="browseAndEditToolbar" runat="server" Mode="Edit"></sf:BrowseAndEditToolbar><style type="text/css">.noUselessSpacing Padding-Top:0px!important; Padding-Bottom:0px!important; Vertical-Align:middle!important;.dwnlist_firs_row background-color:#red; font:arial; font-size:10px; font-weight:bold; color:#00538A;.dwnlist_white_row background-color:White !important; font:arial; font-size:10px; color:#636466;.dwnlist_sky-blue_row background-color:#E7F5FD !important; font:arial; font-size:10px; color:#636466; height:10px; padding-top :0px !important.firstrowStyle font-weight:bold !important;</style><script type="text/javascript"charset="utf-8"> $(document).ready(function () var t1 = $('#prova tbody tr'); $.each(t1, function (index) //Serve per la prima news in bold if (index == 0) $(t1.get(index)).addClass("firstrowStyle"); if (index % 2 == 1) $(t1.get(index)).addClass("dwnlist_white_row"); else $(t1.get(index)).addClass("dwnlist_sky-blue_row"); ); $('#prova tbody tr').find('td').addClass("noUselessSpacing"); );</script><div id="prova"><div>Test1</div><telerik:RadGrid id="documentsGrid" runat="server" CssClass="sfdownloadTable sfTableMode" skin="Sitefinity"> <ClientSettings EnableRowHoverStyle="false" EnableAlternatingItems="false" /> <PagerStyle Mode="NumericPages" /> <MasterTableView PageSize="50" EnableNoRecordsTemplate="true"> <Columns> <telerik:GridBoundColumn UniqueName="title" HeaderText="<%$ Resources:Labels, File %>" DataField="Title" ItemStyle-CssClass="sfdownloadTitle" HeaderStyle-CssClass="sfdownloadTitle" /><telerik:GridBoundColumn UniqueName="library" HeaderText="Descrizione" DataField="Library.Title"/><telerik:GridBoundColumn UniqueName="library2" HeaderText="Tags" DataField="Library"/> <telerik:GridBoundColumn UniqueName="documentType" HeaderText="<%$ Resources:Labels, Type %>" DataField="Extension" ItemStyle-CssClass="sfdownloadType" HeaderStyle-CssClass="sfdownloadType" /> <telerik:GridBoundColumn UniqueName="totalSize" HeaderText="<%$ Resources:Labels, Size %>" /> <telerik:GridBoundColumn UniqueName="uploadedOn" HeaderText="<%$ Resources:Labels, UploadedOn %>" DataField="DateCreated" DataFormatString="0:dd MMM, yyyy" ItemStyle-CssClass="sfdownloadDate" HeaderStyle-CssClass="sfdownloadDate" /> <telerik:GridTemplateColumn UniqueName="templateColumn" HeaderText="<%$ Resources:Labels, Download %>" ItemStyle-CssClass="sfdownloadCell" HeaderStyle-CssClass="sfdownloadCell"> <ItemTemplate> <sitefinity:SitefinityHyperLink ID="documentLink" Text="<%$ Resources:Labels, Download %>" runat="server" CssClass="sfdownloadLink" target="_blank" /> </ItemTemplate> </telerik:GridTemplateColumn> <telerik:GridTemplateColumn UniqueName="1234" HeaderText="<%$ Resources:Labels, Download %>" ItemStyle-CssClass="sfdownloadCell" HeaderStyle-CssClass="sfdownloadCell"> <ItemTemplate><sitefinity:HierarchicalTaxonField ID="HierarchicalFieldControl" runat="server" TaxonomyId="E5CD6D69-1543-427b-AD62-688A99F5E7D4" DisplayMode="Read" WebServiceUrl="~/Sitefinity/Services/Taxonomies/FlatTaxon.svc" Expanded="true" TaxonomyMetafieldName="Category" ExpandText="ClickToAddCategories" BindOnServer="true" /></ItemTemplate></telerik:GridTemplateColumn > </Columns> <NoRecordsTemplate>No documents found!</NoRecordsTemplate> </MasterTableView></telerik:RadGrid></div><sitefinity:Pager id="pager" runat="server"></sitefinity:Pager>Hello,
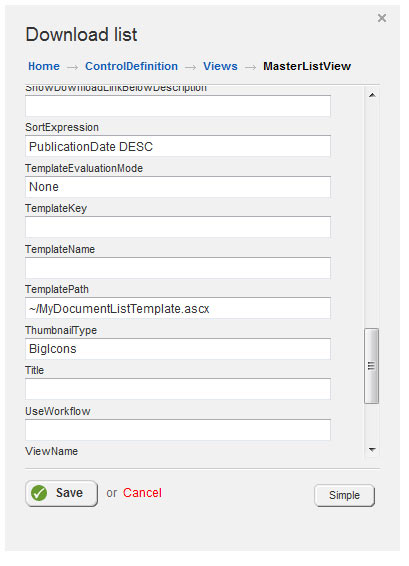
a really strange thing happened.... after having wasted one day tring to load the ascx I've created a new project and repeated the steps... it works... on my main project I upgraded from 4.0 to 4.1 and I got an edit screen as you can see in 1.png ... in the new project I've got a different visualization (2.png)
can something went wrong while updating? is there a way of doing so manually?
Thanks
Paolo
Hello Paolo,
We cannot see the first image. Can you please re-upload it? Also have you tried stetting the layout template without using the Virtual Path Provider? Just set it to ~/PathToYourTemplate.asxc without registering the custom VPP route and only place the template somewhere in the file system of your project?
Best wishes,
Radoslav Georgiev
the Telerik team
We are having a similar problem.
I'm using the Document - Download List template in Table view on a page. I've attempted to take the base control template (under Design\Widget Templates) and create a copy of this template. Once I create a copy and rename it, I'm not clear on how to apply it. I return to the page on which I've placed this control, select the Edit\Settings\Edit Thumbnail List Template - but don't see way to modify which control template is being used.
In addition, I've attempted to add the class names referenced in the base template to a custom Theme stylesheet. But it appears these classes are either part of the control skin, or are not being picked referenced properly. I even attempted to add <style> tags directly within the control template - but nothing seems to work. I've looked through videos online, the forums etc..but this is pretty confusing.
Any help would be greatly appreciated. A snippet of my control template is included below:
<%@ Control Language="C#" %>
<%@ Register TagPrefix="telerik" Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" %>
<%@ Register TagPrefix="sitefinity" Namespace="Telerik.Sitefinity.Web.UI" Assembly="Telerik.Sitefinity" %>
<%@ Register TagPrefix="sf" Namespace="Telerik.Sitefinity.Web.UI.PublicControls.BrowseAndEdit" Assembly="Telerik.Sitefinity" %>
<sitefinity:ResourceLinks id="resourcesLinks2" runat="server" UseEmbeddedThemes="false" Theme="Hospiscript">
<sitefinity:ResourceFile Name="Telerik.Sitefinity.Resources.Themes.Basic.Styles.icons.css" Static="true" />
</sitefinity:ResourceLinks>
<sf:BrowseAndEditToolbar ID="browseAndEditToolbar" runat="server" Mode="Edit"></sf:BrowseAndEditToolbar>
<style type="text/css">
.rgMasterTable
background: none repeat scroll 0px 0px #FFFFFF;
border:0px solid #828282;
color: #333333;
.sfdownloadTitle
color: #756AAA;
font-size: 14px;
font-weight: bold;
padding: 10px;
</style>
<telerik:RadGrid id="documentsGrid" runat="server"
CssClass="sfdownloadTable sfTableMode"
skin="Sitefinity">
<ClientSettings EnableRowHoverStyle="false" EnableAlternatingItems="false" />
<PagerStyle Mode="NumericPages" />
<MasterTableView PageSize="50" EnableNoRecordsTemplate="true">
<Columns>
<telerik:GridBoundColumn UniqueName="title" HeaderText="<%$ Resources:Labels, File %>" DataField="Title" ItemStyle-CssClass="sfdownloadTitle" HeaderStyle-CssClass="sfdownloadTitle" />
<telerik:GridBoundColumn UniqueName="documentType" HeaderText="<%$ Resources:Labels, Type %>" DataField="Extension" ItemStyle-CssClass="sfdownloadType" HeaderStyle-CssClass="sfdownloadType" />
<telerik:GridBoundColumn UniqueName="totalSize" HeaderText="<%$ Resources:Labels, Size %>" DataField="TotalSize" ItemStyle-CssClass="sfdownloadSize" HeaderStyle-CssClass="sfdownloadSize" />
<telerik:GridBoundColumn UniqueName="uploadedOn" HeaderText="<%$ Resources:Labels, UploadedOn %>" DataField="DateCreated" DataFormatString="0:dd MMM, yyyy" ItemStyle-CssClass="sfdownloadDate" HeaderStyle-CssClass="sfdownloadDate" />
<telerik:GridTemplateColumn
UniqueName="templateColumn"
HeaderText="<%$ Resources:Labels, Download %>"
ItemStyle-CssClass="sfdownloadCell" HeaderStyle-CssClass="sfdownloadCell">
<ItemTemplate>
<sitefinity:SitefinityHyperLink ID="documentLink" Text="<%$ Resources:Labels, Download %>" runat="server" CssClass="sfdownloadLink" target="_blank" />
</ItemTemplate>
</telerik:GridTemplateColumn>
</Columns>
<NoRecordsTemplate>No documents found!</NoRecordsTemplate>
</MasterTableView>
</telerik:RadGrid>
<sitefinity:Pager id="pager" runat="server"></sitefinity:Pager>
Hi Mark,
1. There is a task logged about this issue. When you create a custom template it does not appear in the built-in drop down that lists all templates. The DownloadList has a property - TemplateKey which could be set manually to the ID of a custom template ( the id is saved inside [sf_presentation_data] table).
2. You can add css classes to your theme stylesheet and they should apply over the control you use.
Best wishes,
Ivan Dimitrov
the Telerik team
Hi Ivan,
What about changing the documentlink? I don't want to display the filename, I want to use another field as the link back to the document? How do I change:
<sitefinity:SitefinityHyperLink ID="documentLink" runat="server" Visible="false" CssClass="sfdownloadTitle" target="_blank" />
to link back to custom text field "Heading" ( Value='<%# Eval("Heading")%>' />)?
Mark
Hi Mark,
Please take a look at this forum thread, which discusses the implementation of a similar functionality. You can also check our latest response there which offers a code sample, please feel free to reuse it.
Best wishes,
Boyan Barnev
the Telerik team