Backend: Placehoder div padding/margin make some place holders inaccessible
Hi there,
I have a footer template with a fixed height in my CSS. It has to be a fixed height as I use a "push" css technique (no hacks) to keep the footer at the bottom of the screen. Inside this fixed height footer I have two content place holders. However when editing the template or the page I can only see the first place holder as the top/bottom margin and padding of the radDock(?) place holder with the text "no widgets added to this box Drag widgets here" causes my second place holder to be pushed out of view.
Can we just have this top and bottom margin and padding removed? Yes the text will be visually closer to the dotted border of the place holder and your UX specialists might not like this, but what I like even less is having a place holder that I can't place content into.
As usual, please add to PITS and I'll look for a fix in 8-12 months. (Sorry, before SF4 I was never this sarcastic, it's brought out the worst out in me, I'm really am dying for a release that will let me praise SF once again).
Regards,
Phill
Hi Phill,
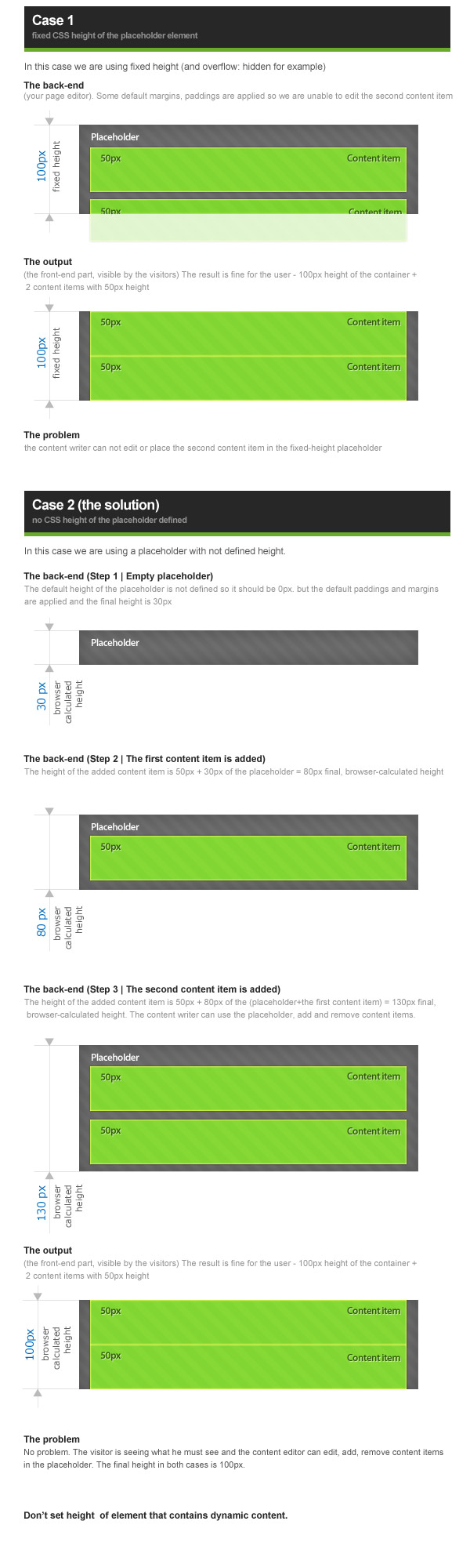
I don't think you should use fixed height. The front-end developer set fixed height on element when he expects the content of that element not to be higher than the fixed height. And if you know the height of the child elements then you shouldn't set height of the container - it will be expanded as much as it needs. If there is a special positioning of the child elements you can control them with margin and padding. Below is a scheme that explains why you shouldn't use fixed height. If you provide me more information about the template (theme, css, mockups) I think that I can help you.

Best wishes,
Jordan
the Telerik team
Hi Jordan, thanks for the css 101 but as I stated, I have to have a fixed height on my footer. That's that. It's totally normal to have a fixed height or width on a container. In this case I also know exactly how much content is going in the container and it will never have to change size. The problem is that on the backend your css makes some naive assumptions, that everyone is going to do things your way which isn't very user friendly.
Here's a link to the css I'm using to have a "sticky footer" http://www.cssstickyfooter.com/
If you make a template using this technique, set the footer height to 50px and then try to have one place holder on top of the other you won't be able to place content into the second place holder. Again, I can go back to SF 3.x and how it is still better than 4.0 this wouldn't have been a problem because in addition to drag and drop you could add controls by selecting the control, then selecting the place holder container from a drop down and then clicking add. If you think your css is perfect and can't change then maybe you need to add this type of functionality back so that content can be added to place holders where your css prevents it.
Regards,
Phill
Hello Phill,
I have just tested your sticky footer technique and it works fine with Sitefinity 4. Just as I have described in my previous post (the scheme, if you saw it) if you know what will be the size of the the child elements (and respectively the final width) you are able not to set the height - the result will be exactly the same!Greetings,
You can set the padding-bottom of the content element to a fixed value(because you know what is the size), but for the content editor it will be easier to add, remove, edit the content items.
What would be easier is if the Sitefinity CMS didn't conflict with my CSS and it just worked. This would be as simple as making the CSS you add for the place holders as minimal as possible.
If I have footer (with background graphic of 50px) and then content that I know will fit within the footer but may be one or two lines so I can't set the hieght on it's place holder, I'm still left with the same problem. My footer height has to be set so the background can been seen and so that the push technique to keep it at the bottom of the page still works.
So again, will you reconsider? This is just one example but I'm sure there are a number of cases where it would just be easier and more flexible for all possible html/css layouts if the backend css was minimal and didn't have the unnecessary padding/margins.
Regards,
Phill
Hi,
In case that you want to use only the first content item and to keep the size of the footer (and the background to be visible) use the min-height property.
Greetings,
Jordan
the Telerik team
Min-height works but now means I have to create a separate stylesheet for IE6 which I was trying to avoid.
I still think that removing your padding/margins means that backend editing will work with all situations and css but you obviously feel differently so there's not much point in discussing this further.
Thanks for your time.
Regards,
Phill
This is an interested scenario and I would also like to add a vote for a feature to specify content placeholder height (somehow)...maybe it's a decoration on the asp:ContentPlaceHolder, or a property in the backend layout editor...but it's definatly a useful feature when the placeholders overlap (looks terrible with no content)
Hi,
I still suggest you using the min-height property. The problem is that is not fully supported in Internet Explorer 6 by default, but there are many different workarounds for it.
Best wishes,
Jordan
the Telerik team
I have a similar problem. And don't think Jordons min-height is the solution
a) I created a master.mater page
b) I have a DIV with contentplaceholders in that master.master page fixed height 40px for example
c) I put some content in this placeholder in this master.master page
d) I create some templates based on this master.master
When I now create a page with one of the new master I can of course not enter anything in the contentplaceholder which was filled in in the master.master.
This is ok. BUT
To me it seems that the template that is based on the master.master sill reservers the same amount of height for this contentplaceholder as if it would be editable. This will push other stuff further down. which does not make it look to good for the end client editing. And I think to use a css height:40px; should be possible in design.
Kind of hard to explain. Maybe the screenshot explains better.
Markus
----------------
Edited:
I just noticed the following:
Added content into the placeholder of my master.master
when creating a page with a template based on master.master this content is of course not editable which is correct, but I can still add content blocks to this region (which would enable an enduser to mess up the design)
a) is this suppost do work like this (I would have expected that any for any region for which content was entered there would not be a possibility to change and/or add more content
b) if this is by design, any way to prevent this. Have not found a way to lock/set permission in my template.
c) if this is a bug - will it make it to Q2?
Hi all,
Markus, can you provide me this master page and the CSS file so I can test with the same scenario and see what can be improved?
We have a discussion here about inheritance of the templates and the ability to drop new content in a placeholder of the parent template. There is positive and negative feedback for both approaches. Thank you for yours.
Dear Jordan
I can see that you have a discussion going both ways.
The problem is that if you can drop a widget on a template that has some content then a user really can mess up the site design.
One way to solve this would be to have a permission settings for layout regions. Otherwise I rather vote for haveing anything locked that has content entered higher up.
.master has content -> template based on .master can not take extra content
.temmplate has content -> page can not take content on layout regions that have content.
I guess it would be easy to reproduce this
a) .master with 2 div
div 1 fixed height 15 pixel, background-color:red;
div 2 fixed height 400 pixel, background-color:blue;
Both div have Contentplaceholder
Now enter - 'this is a text string' in the top content placeholder of the .master
now create a page based on this master.
I would expect the second placeholder to start at 15 pixel but would assume that because you can still add content to the fist ContentPlaceHolder SF will make the first div about 40pixel heigh and therefor push the contentpalceholder of div2 about 25px down.
Regards Markus