Div reordering after publish
Hello all,
I've recently started to design a web site using Sitefinity 4.1 and encountered a problem which confuse me a lot. I have a page which inherits a template which inherits another template (page -> defaultemplate -> basetemplate). 3 Divs are defined in basetemplate and one is defined in defaulttemplate("top_bar" div). I found that when I preview the page divs locations+ are following:
I thought that preview should be exactly the same as page after publishing. It can be really confusing to editors on a site if Sitefinity cannot show preview correctly. Anybody has any idea why the order of divs was changed or it's a bug?
Hi Maxim,
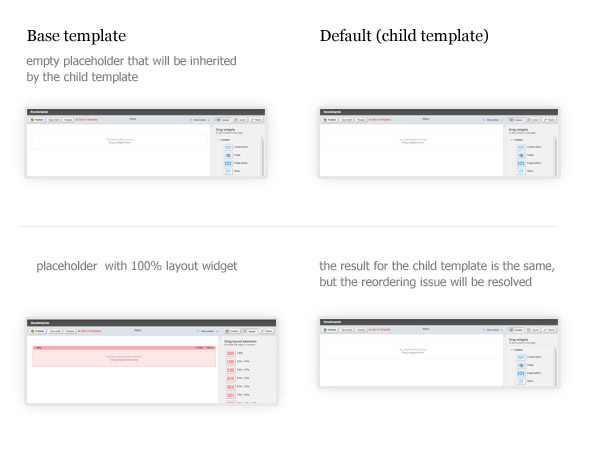
This is a known ASP rendering issue. To avoid the random reordering of the elements you should not left the first level content placeholders empty. In the empty placeholders which you are going to use in the child template you should put a 100% layout widget. The result in the child template will be the same.

Regards,
Jordan
the Telerik team