How to use different styles for different sections of the site?
Hello,
Ok... Here we go: We have a big website to develop. It contains many sections and each section will have its own colour scheme. The colour would be the only difference.
What would be the best way to build the front-end?
I would like to make this as flexible and easy for the CMS user as possible...
Can anyone give me an idea? Currently I have the following solution:
1. Create a master page.
2. Create different themes with different colours.
3. From the CMS create templates with these different themes.
4. CMS editor creates a pages based on the right template.
Note: Downside - user might choose a template that has different colour from the section where the page is being created.
5. In the master page set the theme of the child web pages at run time to inherit their parent's template.
Does this sound like the best approach? Is there a better solution?
Thank you in advance!
Hi Viktoriya,
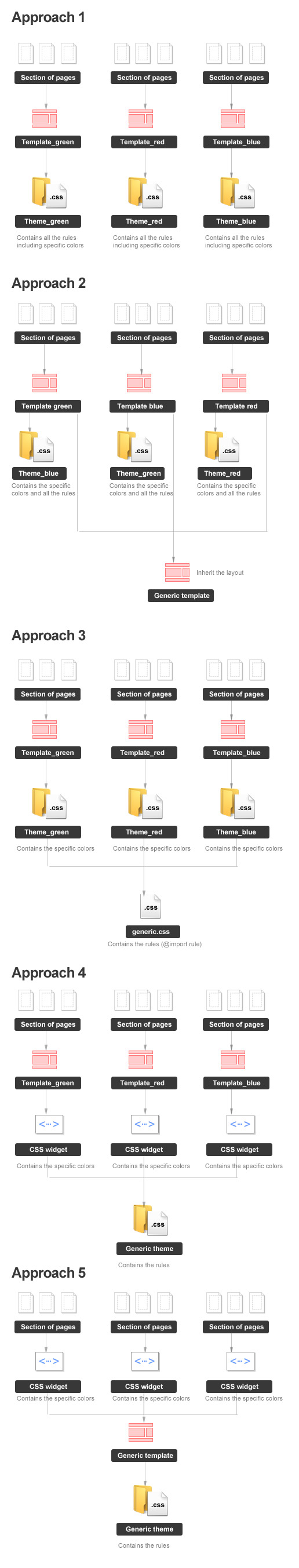
There are few different approaches to this scenario. It depends how experienced are your content writers, how many colors are you going to support, how many color differences are going to have in the themes. I am attaching a scheme with few different approaches that may point you to the right direction.

Kind regards,
Jordan
the Telerik team
Hi Jordan,
Thank you very much for the graphics! Perfect description for the various solutions!
Kind regards,
Viktoriya
This is what happens when Jordan gets involved in a forum thread.
Jordan, stop making the rest of us look bad. ;)
Gabe Sumner
Telerik | Sitefinity CMS
lol! This is the only time when you shouldn't be listening to Gabe, Jordan! :)
Hi
I'm looking at having two master pages with completely different layouts and themes with two different urls to get to them (using the current work around for domain mapping) - should I be having two templates, or just two masterpages in the same template with different themes applied? If I go down the two template route, is there then anything I can't share across the two templates?
Thanks for any help...
Cheers
Richard
Hi Richard Cross,
If you have two master pages you should also have two different SF templates. The resources that you can share between the templates:
• Theme's CSS (you can use @import rule, but probably this is not a good approach in your case - if the templates are different, then the theme's CSS probably is also different)
• Share content - you can use the built-in functionality for sharing content in different areas on your website
Regards,
Jordan
the Telerik team
Thank you for being the most amazing .NET community! Your unfailing support is what helps us charge forward! We'd appreciate your vote for Telerik in this year's DevProConnections Awards. We are competing in mind-blowing 20 categories and every vote counts! VOTE for Telerik NOW >>
I feel like the purpose of the theme is lost now that I can't select a theme at the page level. In Sitefinity 3 I could select a theme per page, which meant that in your example I could have just one template, and have three themes, one for each color. This did not require the user to know css, and it did not clutter my list of templates with silly style specific variations of the same template.
I know this is a feature that has been requested since Sitefinity 4 was released. I understood then that it was completely new code and that there wouldn't be feature parity with version 3 right away, but we're on version 7 now and this feature is still not available. Is this even on the road map?
Hi Ernesto,
You can achieve this by Using different Page templates per page.
You can create Page templates that use different Themes and than apply different Page template (Theme) you need on the different pages.
Regards,
Svetoslav Manchev
Telerik
Hi Svetoslav,
I have a dynamic content widget on a page, It follows theme applied to its template for List view but I want different configurable theme for details view of the content(Maybe configured using a field in dynamic content). Is it possible to apply different themes to a page, details view on runtime?