Linking to Images in Masterfile Template
Do you guys offer more detailed documentation on creating a template via the Masterfile? I've currently got a Masterfile template setup and working and I've created a theme. My file structure is as follows:
/App_Data/Sitefinity/WebsiteTemplates/MyTemplate
/App_Master/MyTemplate.master
/App_Themes/Main with subfolders Images, Global and Styles
All of the images are in the Images subfolder of the Main theme and there is a CSS file called main.css in the Global subfolder. The CSS image links seem to work fine but I can't seem to tie into these images from the Masterfile. I've tried a couple different methods, currently using: ~/App_Data/Sitefinity/WebsiteTemplates/MyTemplate/App_Themes/Main/Images/blank.gif but this is not working.
Hello Chris,
You can refer your images in the stylesheet. Create a stylesheet in Global folder ( this will register it automatically); Then create an Image folder on the same level as Global folder
ThemeName
|_Global
| |_style.css
|_Images
Add your images in "Images" folder.
In your stylesheet - style.css you should be able to refer the images as shown below
#content background-image: url(../Images/test.jpg); Hi Ivan,
Thanks, that is what I'm doing for the CSS and it works fine. My question is how do I call those images in the Masterfile itself?
My Masterfile currently looks like this:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="HomeTemplate.master.cs" Inherits="SitefinityWebApp.App_Master.HomeTemplate" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" runat="server"> <title></title> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder></head><body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <div id="div_header"> <div align="center"> <table border="0" cellpadding="0" cellspacing="0" width="960"> <tr> <td colspan="3" align="left" height="122" valign="top" width="960"><img src="../App_Themes/Main/Images/header_logo.jpg" alt="Logo" border="0" height="122" width="259" runat="server" /></a><img src="~/App_Data/Sitefinity/WebsiteTemplates/HomeTemplate/App_Themes/Main/Images/header_menu_back.jpg" height="122" width="701" runat="server" /></td> </tr> <tr> <td colspan="3" class="headrep" align="left" height="47" valign="top" width="960"><img src="~/App_Data/Sitefinity/WebsiteTemplates/HomeTemplate/App_Themes/Main/Images/blank.gif" height="47" width="960" runat="server" /></td> </tr> <tr> <td align="left" valign="top" width="522"></td> </tr> <tr> <td align="left" valign="top" width="522"></td> </tr> </table> </div> </div> <div id="Content"> <asp:ContentPlaceHolder ID="Content" runat="server"></asp:ContentPlaceHolder> </div> <div id="Footer"> <asp:ContentPlaceHolder ID="Footer" runat="server"></asp:ContentPlaceHolder> </div> </form></body></html>Hi Chris,
I think you've stumbled on one of the many issues I have with SF 4. Their decision to put theme files in the App_Data folder, which is a special asp.net folder causes all kinds of complications. For example, if you're working on your project in Visual Studio you can no longer right click in the theme folder and add a .css file (only data files are available). With your issue, if you tried to link to http://sitename/app_data/... etc you'll get an error, IIS won't server up those files. If you want to have <img src="image.gif" /> (or the <asp:Image) then you need to have your images in a folder that's not inside the App_Data folder.
I still don't know why Telerik made this choice, they could have stored themes anywhere but they choose the one place they shouldn't be stored.
Hope that helps.
Regards,
Phill
Hi Phil,
Thanks for the reply, that makes sense. Perhaps the solution is to create an images folder in the root and have both the Masterfile and the CSS file for the theme reference the images there. A bit of a pain, but appears to solve the problem. Thanks!
Chris
Thanks for the answer, Phil. This really helps me out as well.
I still don't know why Telerik made this choice, they could have stored themes anywhere but they choose the one place they shouldn't be stored.
We're laying the groundwork for some improvements to the Sitefinity marketplace. We want to enable customers to browse a list of themes and widgets within Sitefinity and install them by simply clicking Install.
In Medium-Trust environments the application only has the ability to write to ~/App_Data. Consequently, the scenario described above requires that we limit Sitefinity's interaction to ~/App_Data.
--
All this being said, you don't need to put YOUR templates in ~/App_Data. I almost never do, for the reasons Phil outlines. I continue to use ~/App_Master and ~/App_Themes and it works great with 4.0. So feel free to disregard the instructions and follow the old path. For our own starter kits though, we'll probably continue to use ~/App_Data because it aligns with our long-term marketplace vision.
I'll relay the confusion on this matter internally and see what we can do to clarify our instructions. In the meantime, hopefully this helps.
Gabe Sumner
Telerik | Sitefinity CMS
This still doesnt address a way to properly embedd images into a master file (if following the designer guide). That designer guide is mostly worthless.
Thanks for the input Gabe. I'll give that a shot.
@Justin I could be mistaken but if you want to follow the Telerik way of having themes in App_Data, lets say /App_Data/MyTheme/Images/button.gif (not the recommended path but you get idea) you could reference this from an asp:image control with the ImageUrl="~/MyTheme/Images/button.gif" I'm not 100% sure on that one but I think that's how it works. (They have a handler that processes the path). If I'm wrong then you have to have images folder outside.
@Gabe, I see your point about Medium trust. However my experience with Hosting providers that only allow Medium trust is that they also suffer from other serious handi-caps like memory limits on App Pools which we all know is a disaster for Sitefinity as it doesn't recycle gracefully. So you're putting this effort into supporting Medium trust security restrictions but you need to also think of the types of hosts that only provide medium trust and do they support the other high demands that Sitefinity has, in most cases I'm sure they don't. This has never been an issue from me as I've always hosted my Sitefinity sites on a dedicated server. I think if you're going to spend $1,999 on a CMS then you probably can afford a dedicated server at $99/month or less. You can't price a CMS at significantly higher price points, make it consume more resources and then expect that it can still run on a $10/month plan, just not realistic.
Cheers,
Phill
Gabe -
I'm trying to use the old way of creating themes (App_Master and App_Themes folders) but I'm unsure how to utilize them in my templates. When I try and select the theme for my template/master page, I get the following error:
Hi,
I suggest that you should check our designers guide
Kind regards,
Ivan Dimitrov
the Telerik team
LOL! Did you even read this thread? The designer guide needs some work - because it's not terribly clear and actually has some errors in it.
Hi all,
If you want to link images directly in the master page and keep the structure described in the Designer's guide you should just skip the App_Data in your path:
<img src="~/Sitefinity/WebsiteTemplates/TemplateName/App_Themes/ThemeName/Images/SomeImage.png" runat=server/><img src="~/Sitefinity/WebsiteTemplates/TemplateName/App_Themes/ThemeName/JS/mycustomFunctions.js" runat=server/>I have followed exactly the same file structure as described in the Designer`s Guide. But What if I have img tags in the my masterpage file (~/App_Data/Sitefinity/WebsiteTemplates/DefaultTemplate/App_Master/Site.master)? Please note that I have a multilingual website which means url to the images might need to be changed according to the current language, that is:
~/Sitefinity/WebsiteTemplates/DefaultTemplate/App_Themes/EnglishTheme/Images/SomeImage.png
My scenario is, I just want to have img tags in my masterpage file and as well as in user controls to point/use image according to the App_Themes/EnglishTheme/Images or App_Themes/ArabicTheme/Images.
Hello Saad,
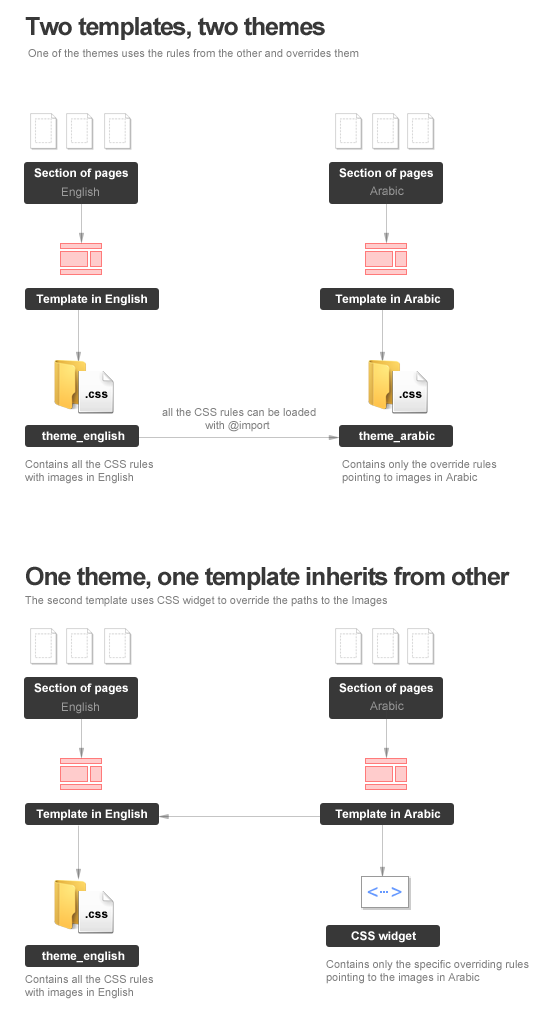
I think that the better approach is to use the built-in multilingual support. You can use one base master page and then create two Sitefinity Templates based on it (one for English and one for the Arabic language). Also below is a small scheme that explains two approaches for easy support on multilingual templates and themes.

All the best,
Jordan
the Telerik team
Thank you for being the most amazing .NET community! Your unfailing support is what helps us charge forward! We'd appreciate your vote for Telerik in this year's DevProConnections Awards. We are competing in mind-blowing 20 categories and every vote counts! VOTE for Telerik NOW >>
Hi Jordan: Did you mean to type "<img src" for linking to JS files? Shouldn't it be "<script src" ?
Hi Dmrc,
You are correct, it is my mistake when copying the line. It should be "<script src"...
Thank you for the note.
Hi Jordan,
I followed your instructions and get a server error when uploading a .master page with this code:
<script src="~/Sitefinity/WebsiteTemplates/DMRC_Template/App_Themes/DMRC2011/JS/jquery.min.js" runat="server" />