Image Gallery and Widget Template
I have to say, the more I use sitefinity, the less impressed I am.
Even when I want to do basic tasks, I find that it just doesn't work.
This is really frustating and is slowly but surely making me wish I was using another product.
Getting support seems to be slow also. I know that when I create this post, it will take a few days before it is resolved, if it ever gets resolved.
So, after my little rant. Here is my basic problem.
I have been asked to create an image gallery for our website. I thought I would use the image gallery widget which comes with Sitefinity.
I knew I would have to play with the formatting, but it didn't seem to matter, because there is a widget template for each of the different types. Cool, I thought.
So, I drag the widget to my page; set the images to show and previewed.
Great, I could see my thumbnails.
Clicking on them didn't open the Overlay window I was expecting. Instead it shows at the bottom of the page.
I have read the forums and seen a few times where the css files are not where they are supposed to be.
My first question is, where are they? Do I have to create them?
Secondly and more importantly. I need to edit the widget template for the image gallery.
I thought this would be straight forward.
Just drag the gallery onto the page, click edit > settings > edit thumbnail list template.
Cool, I see the HTML, so I edit it.
Save the changes, nothing changes......I add text to it, in all the places text should appear.
Save the changes, nothing changes......So, I remove the contents (just leaving the repeater, but with empty item LayoutTemplate and ItemTemplate expecting to see nothing when I load the image page.
Save the changes and guess what.....nothing changes.....
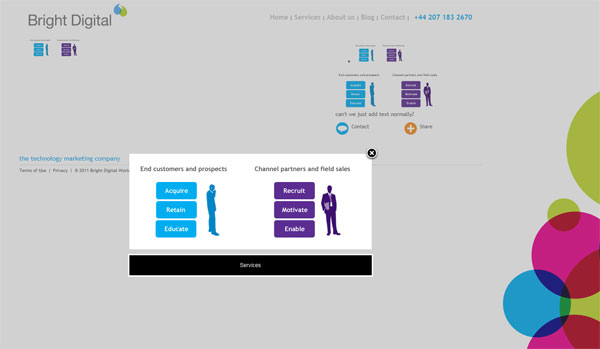
You can see my page here:
brightdigital.co.uk/.../image
One thing I should point out too. I have changed the template for all the image widgets and none of them appear to be applying to my gallery.
Why is this?
Hi Roberto,
About the the overlaying images:
As you already found the problem is with your css files. I think there are three reasons that can cause the problem:
- The CSS file (fancybox.css) is missing
- The file is not in the correct directory
- There is a permission problem on the file or the directory that contains the file
- If you edited the widget you may be deleted the css declarations
However, in SP1 we embedded the resource with <sf:ResourceFile JavaScriptLibrary="JQueryFancyBox"/> (as you can see in the default lightbox template). Here is a very simple way to find what is going on with the CSS file:
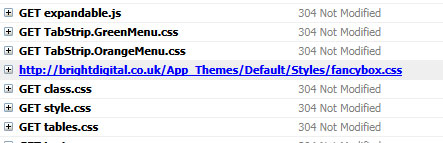
1. Open the page where is the problem with the overlaying images with Firefox
2. Open Firebug (if you don't have it you can install it for free, it is really useful tool)
3. Open the Net tab and watch the requests. On the screenshot there is an example with missing file, you can check where the system is looking for that file (and correct it)
If the there aren't 404 requests probably the declaration is missing. In such case you must add the file in your, theme, template, master page or simple page. The file is attached.
In your case here is the request (404 Not found):

So place the file in ~/App_Themes/Default/Styles/
I have changed the path to a fancybox.css instance and here is the result:

Now about the templates. Here is a logged bug: "The widget templates not applying when they are edited through the widget designer" (ID 111572;note that the issue is not added to our PITS, but once we schedule it for fixing and define a time frame for it, you will be able to monitor the status). So, if you edit the template save the changes and click on "Preview" on the pages you will not able to see them. But if you save the page the changes should be there.
You can open "Design > Widget Templates" and use the button "Restore template to default" and try again. If the changes are not applying the problem probably comes from the ControlDefinitions. Have you changed these settings?
All the best,
Jordan
the Telerik team
thanks,
Both FancyBox.css and PromptDialog.css are missing. Do I have to download them from somewhere or should they already exist in my installation?
This is where it is looking for them:
brightdigital.co.uk/.../fancybox.css
brightdigital.co.uk/.../PromptDialog.css
I also need to add a description under each image (the Alt Text will do). How do I go about doing this? (I imagine I should edit the template and add some code, but need some direction in setting that up).
Hello? Can anyone answer the previous post for me please?
Hi Roberto,
In SP1 the CSS of the fancybox is in an embedded resource. You should add this in your template:
<sf:ResourceFile Name="Telerik.Sitefinity.Resources.Themes.Basic.Styles.fancybox.css" Static="true" />
If you are not using SP1 you can use the attached file.
If I have understood correctly you need tile and description of the image (not only title). In that case you should integrate some lightbox script manually. Here is an example from the fancybox team:
http://fancybox.net/blog - Custom title formating - lightbox style
Regards,
Jordan
the Telerik team
Hi,
Thanks for that.
1. What I actually want is to have the description to appear below the thumbnail. How can I do that?
2. How can I set the width of the thumbnail? I notice that the dropdownlist isn't implemented yet.
Hi Roberto,
To use the description below the images just type the description when you upload an image. On one of the screenshot above I showed a working example of this on your site.
About the thumbnails - at the moment you are not able to change the size, this will be implemented in some of next releases.
Best wishes,
Jordan
the Telerik team