Hi Carlos,
I tried this by adding a template for the grid columns and was able to achieve the same. Please find below details:
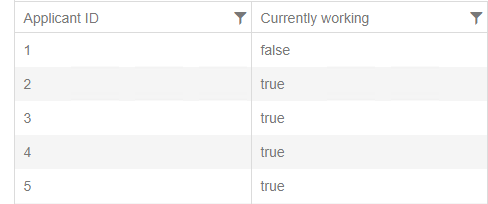
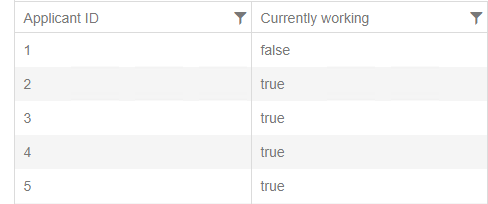
I have a grid and by default following is how a boolean field is represented in the grid columns.
Now add a template for the grid column in the KUIB environment as below:
- Navigate to KUIB designer
- In the view, in the properties section click on
Edit button next to ‘Grid Columns’
- Select specific field under ‘Included Columns’ section and
- Click on
Edit button next to Template option
- Add following code snippet
# if (<field_Name> == true) { # Si #} else { # No # } #
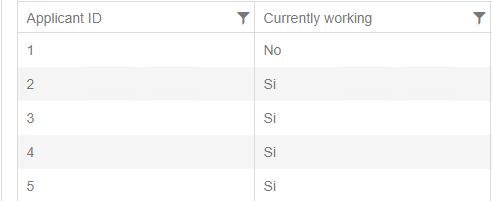
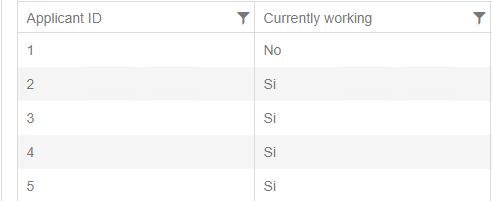
- Save the app and click on Generate/Preview and observe that the generated web app is shown as below
Hope this helps.
Thanks and Regards,
Anil Kumar