How do I declare an onRowSelect event for a grid on a BLANK view?
The DATA GRID view has a onRowSelect in the view-factory.js file, but this function has to be added to BLANK views for one or more grids.
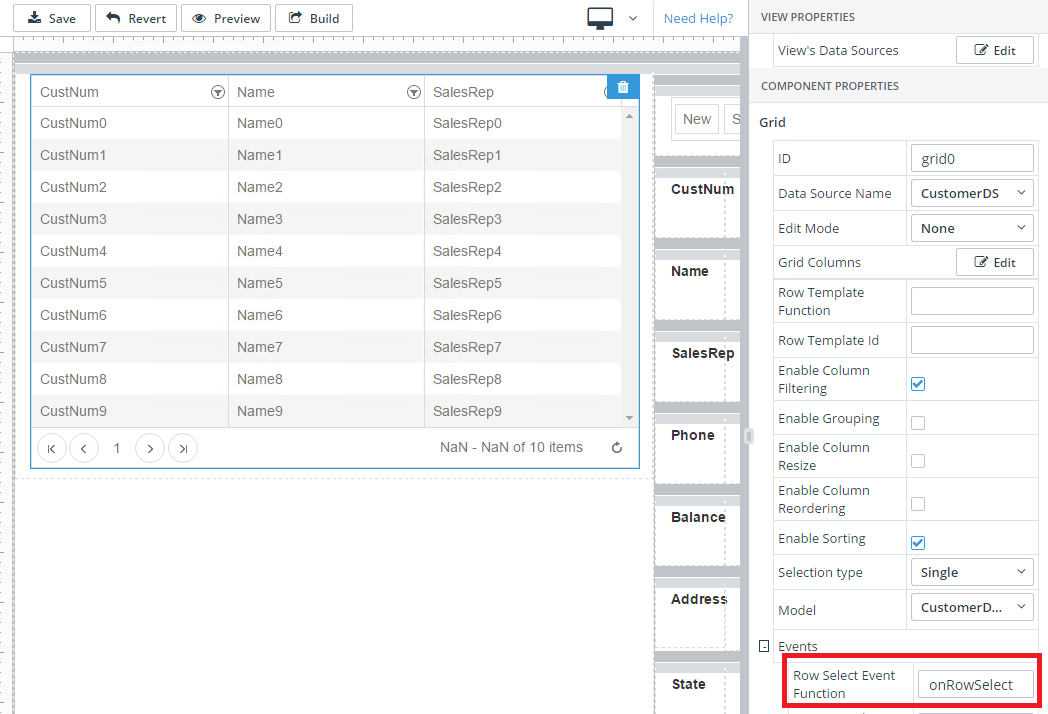
For a BLANK view, set the property 'Selection type' to 'Single' (instead of 'None').

Following your example, I entered onRowSelect as the function to be triggered for each row select.
In view-factory.js the following code was added, just below onHide:
onRowSelect: function(e) {
console.log("DEBUG: onRowSelect");
}
As a test, the following line was added to onShow:
console.log("DEBUG: onShow");
During the the i see "DEBUG: onShow" once, but I never see "DEBUG: onRowSelect".
What's wrong here?
For a BLANK view, set the property 'Selection type' to 'Single' (instead of 'None').