I found the following code in several places with minor differences:
onShow: function($scope, customData) {
this.scope = $scope;
var filter = {
logic:'and',
filters: [
{ field: 'somefieldname', operator: 'eq', value: 2}
]
};
this.scope.grid.options.autoBind = false;
this.scope._$ds.filter(filter);
},
Whatever I try, nothing is working.


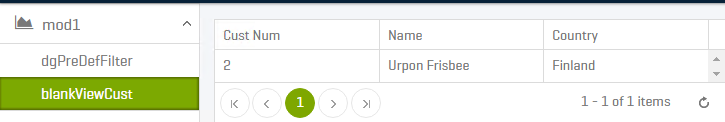
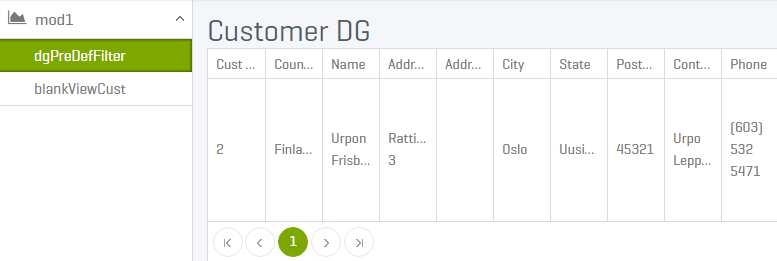
Filtering is working now for a DATA GRID too after removing debug code.