Hello Bidhan,
> But after complete execution, the grid is again populated with all of the available order records.
> What can be done so that I get only those orders for the selected customer?
The behavior that you are seeing happens because the READ operation happen after the onShow.
Your code on the onShow executes, then the grid control is initialized and a READ operation is performed.
Here is a possible approach to implement it:
onShow: function ($scope, customData) {
this.scope = $scope;
this.scope.grid0.options.autoBind = false;
//this.scope._$ds.OrderDS.read();
this.scope._$ds.OrderDS.filter({field: "CustNum", operator: "eq", value: 10});
}
This code sets the autoBind option of the grid to false so that the grid would not perform a new READ operation.
You can certainly use the JSDO directly with the fill() method and set the data() of the DataSource using data().
However, in this scenario, it might be simpler to use the filter() method of the DataSource.
You can also add support for the JSON Filter Pattern to your Business Entity and enable server-side processing in the Data Source configuration. In this way, the filter would be performed on the server and not on the client.
I hope this helps,
Edsel
Hi Bidhan,
You will need to write JavaScript code at <<ProjectFolder>>\src\scripts\<<Module>>-<<ViewName>>\view-factory.js that will connect the data on both grids (plumbing).
I came across two ways of doing what you've asked (while preparing to deliver an online workshop on this subject scheduled for January 17Th):
- Firing an event every time the user select/clicks on a Customer and have it update Orders. You will need to create an event named something like "onRowSelect" on the file above. Inside that event you would update the Orders data source filter to filter by the current selected Customer. In the KUIB designer, you will assign the "onRowSelect event the "Row Select Event Function" of the Customer Grid. Save, Build & Preview.
- Similar to the above, but a having the trigger event on a different location: Update the "OnShow" event and make it watch for changes on the Customer model (record similar to a screen buffer). When the Customer model changes update the Orders data source filter to filter by the current selected Customer. Save, Build & Preview.
On January 18Th (after I deliver the online workshop) , I will publish the workshop recording and materials at the WIKI section of KUIB area under Progress Communities.
Also, I believe that the Progress Engineering team is working on samples to be shared with the KUIB users (including an hierarchical grid with the second approach I've mentioned).
Happy Holidays!!!
Ricardo Perdigao
Solutions Architect
Progress Software North America
Hi Ricardo,
I have already implemented "onRowSelect" event and also updated the orders grid for the selected customer no. as shown in the attachment below and everything is working as expected.
[View:/cfs-file/__key/communityserver-discussions-components-files/255/view_2D00_factory.js:320:240]
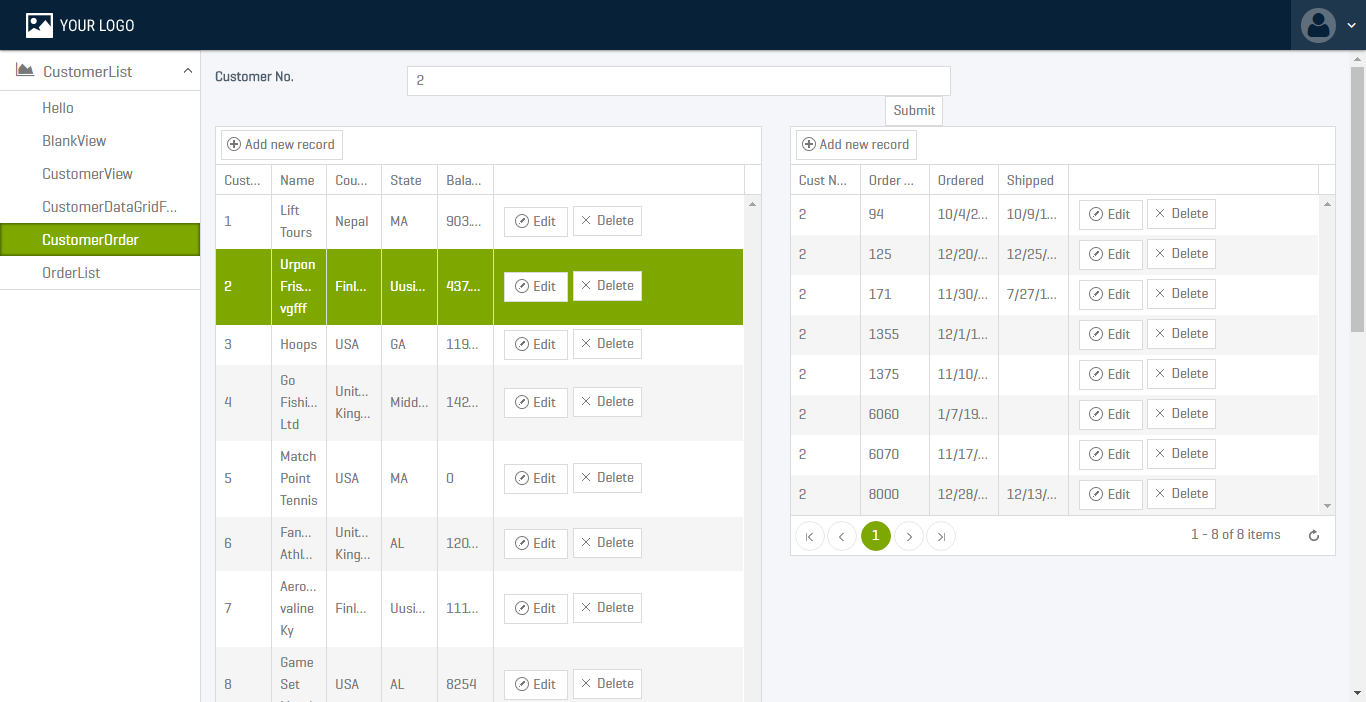
However, what I want is to communicate between two different views and exchange data between CustomerOrder View and CustomerDataGridForm View in the Customer List module as shown in the attached picture.
Regards,
Bidhan
Hello Bidhan,
How would the user interaction be?
Would it be one open view at a time, where you would select records on the first view then switch to the second view?
Depending on the interaction, you would use localStorage to share data between the Views.
I hope this helps,
Edsel
Hi Edsel,
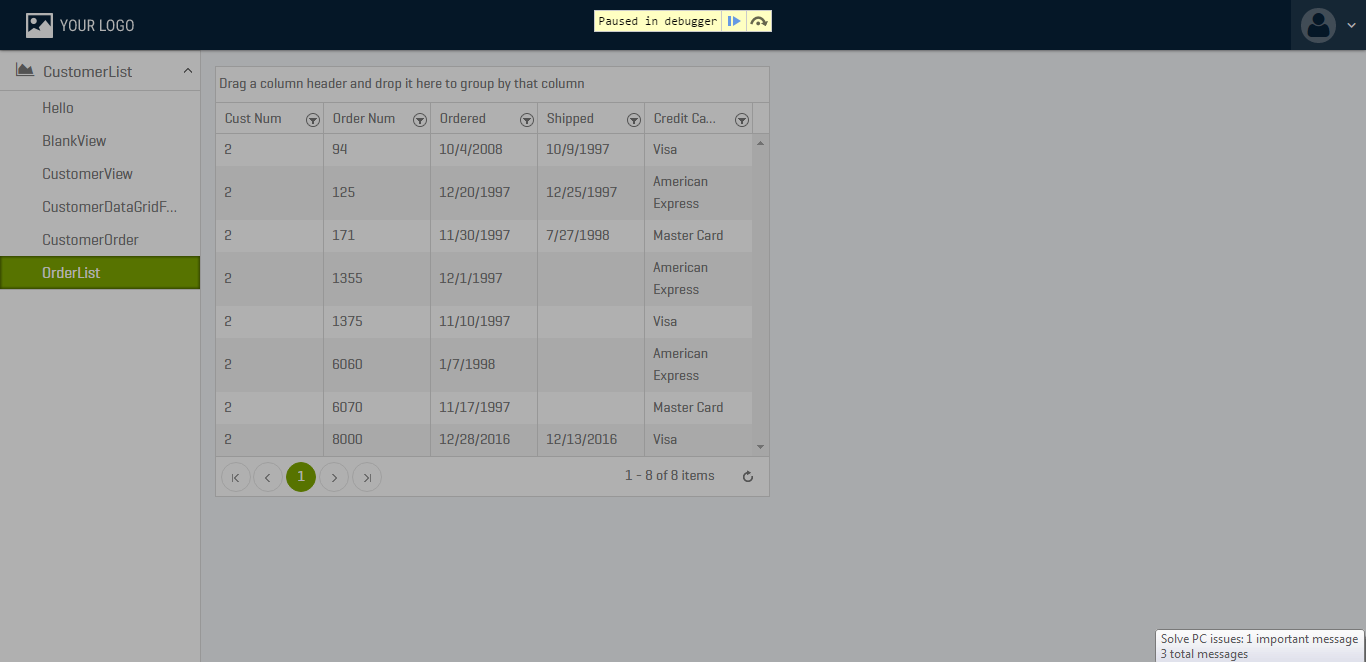
As you said, I would select records on the grid of the first view CustomerOrder and selected Customer's OrdersList will be displayed in another view OrderList.
I was able to set the customer no to localStorage using setItem method. And also was able to access the customer no value in the OrderList view using localStorage.getItem method.
I tried to populate the grid in the OrderList view with corresponding orderlist of selected customer no in the onShow event which is attached below.
[View:/cfs-file/__key/communityserver-discussions-components-files/255/view_2D00_factory.rar:320:240]
The grid is updated with order records of selected customer after execution of
$scope._$ds.OrderDS.data(jsdo.getData());
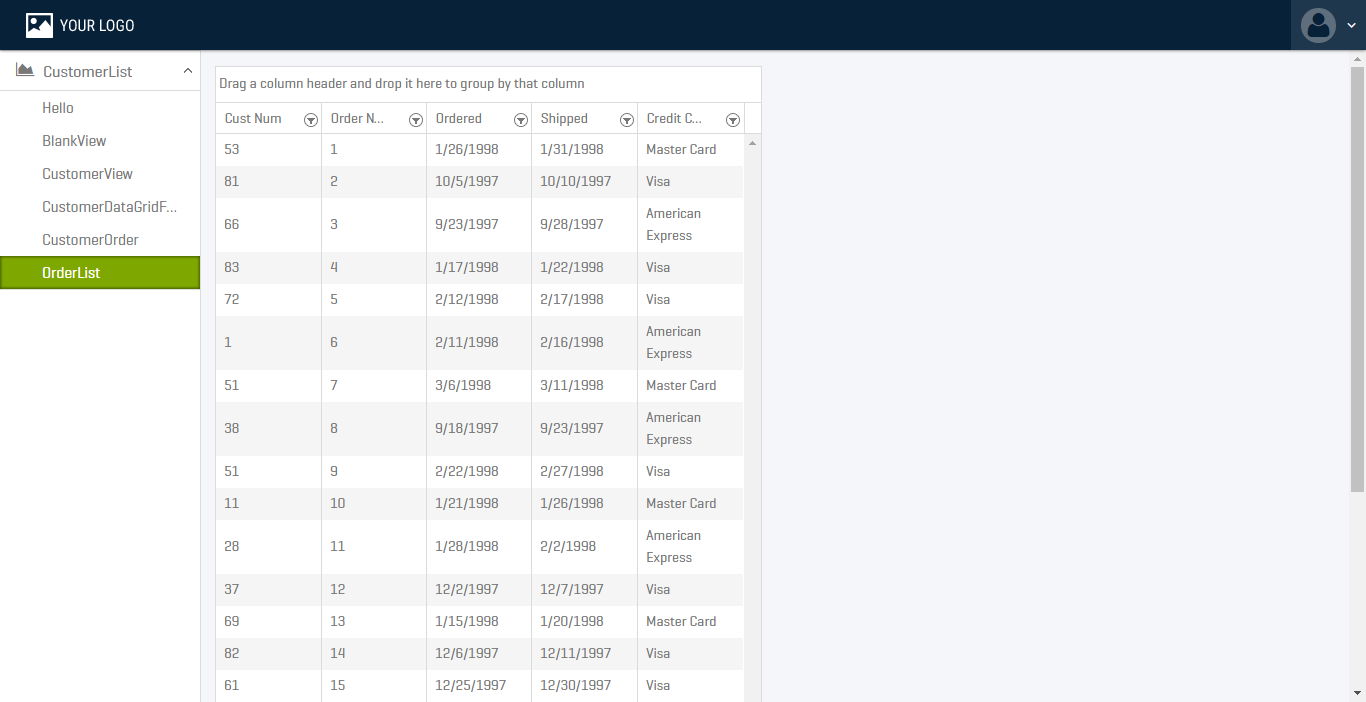
But after complete execution, the grid is again populated with all of the available order records.
What can be done so that I get only those orders for the selected customer?
Hello Bidhan,
> But after complete execution, the grid is again populated with all of the available order records.
> What can be done so that I get only those orders for the selected customer?
The behavior that you are seeing happens because the READ operation happen after the onShow.
Your code on the onShow executes, then the grid control is initialized and a READ operation is performed.
Here is a possible approach to implement it:
onShow: function ($scope, customData) {
this.scope = $scope;
this.scope.grid0.options.autoBind = false;
//this.scope._$ds.OrderDS.read();
this.scope._$ds.OrderDS.filter({field: "CustNum", operator: "eq", value: 10});
}
This code sets the autoBind option of the grid to false so that the grid would not perform a new READ operation.
You can certainly use the JSDO directly with the fill() method and set the data() of the DataSource using data().
However, in this scenario, it might be simpler to use the filter() method of the DataSource.
You can also add support for the JSON Filter Pattern to your Business Entity and enable server-side processing in the Data Source configuration. In this way, the filter would be performed on the server and not on the client.
I hope this helps,
Edsel
Hi Edsel,
This is the solution I was looking for. Worked like charm. Thank you very much.
Regards,
Bidhan